Cách tối ưu Pagespeed Insights, tăng tốc độ website
Website đóng vai trò như "bộ mặt" đại diện cho doanh nghiệp trên thị trường trực tuyến. Giữa hàng triệu website trên internet, người dùng ngày càng "khó tính" và ưu tiên lựa chọn những website mang đến trải nghiệm mượt mà, tốc độ truy cập nhanh chóng. Chính vì vậy, tốc độ website nổi lên như một yếu tố sống còn, quyết định sự thành bại của mọi website! Và tối ưu PageSpeed Insights chính là điều cần thiết khi chạy bất kỳ website nào.
PageSpeed Insights là gì?
PageSpeed Insights chính là "bí kíp" mà Google dành tặng cho mọi webmaster, đóng vai trò như "bác sĩ" chẩn đoán "sức khỏe" cho website của bạn.
Với PageSpeed Insights, bạn có thể:
-
Đo lường tốc độ tải trang: Công cụ này phân tích website của bạn trên cả thiết bị di động và máy tính để bàn, cung cấp điểm số cụ thể cho tốc độ tải trang.
-
Nhận diện "điểm yếu": PageSpeed Insights chỉ ra những "nút thắt cổ chai" đang khiến website của bạn "ì ạch", ví dụ như hình ảnh quá lớn, mã nguồn chưa được tối ưu,...
-
Nhận "lời khuyên" cải thiện: Không chỉ "chỉ trích", PageSpeed Insights còn đưa ra những hướng dẫn cụ thể để bạn khắc phục "điểm trừ", giúp website "phi như gió".
Tuy nhiên, cần nhớ rằng điểm PageSpeed chỉ là "chỉ số tham khảo”, không phải là "mục tiêu cuối cùng". Bạn không cần phải "cầu toàn" đạt được điểm 100/100, điều quan trọng là nắm bắt và áp dụng những gợi ý cải thiện để website hoạt động hiệu quả hơn.
Vì sao phải kiểm tra tốc độ Website? Khám Phá các lợi ích mà nó mang lại
Trong thời đại mà "thời gian là vàng", người dùng có xu hướng rất "thiên vị" những website "nhanh như chớp". Nghiên cứu cho thấy, chỉ cần chậm trễ vài giây cũng có thể khiến bạn "mất hút" một lượng lớn khách hàng tiềm năng.

Cụ thể, tốc độ website ảnh hưởng trực tiếp đến:
-
Trải nghiệm người dùng: Website tốc độ chậm khiến người dùng cảm thấy "bực bội", dễ dàng "bỏ cuộc" và chuyển sang trang web khác.
-
Thứ hạng SEO: Google "ưu ái" những website tốc độ tải nhanh bằng cách đặt chúng ở vị trí cao hơn trên trang kết quả tìm kiếm.
-
Tỷ lệ chuyển đổi: Website "nhanh như gió" mang lại trải nghiệm mua sắm "mượt mà", khuyến khích khách hàng "mở ví" nhiều hơn.
Bật mí cách kiểm tra tốc độ website
Có rất nhiều "trợ thủ" giúp bạn "bắt mạch" tốc độ website một cách chi tiết nhất, nổi bật có thể kể đến:
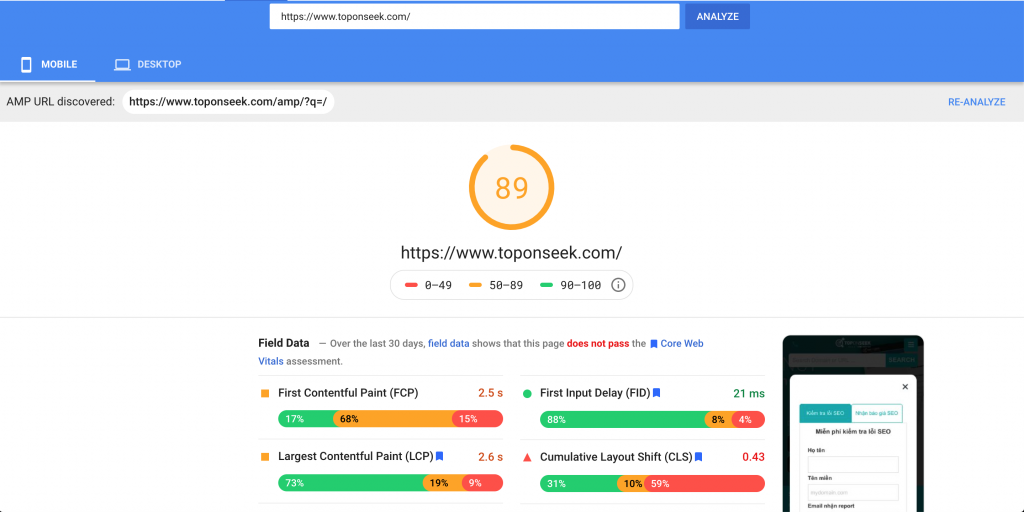
1. Google PageSpeed Insights: "Anh cả" trong làng kiểm tra tốc độ website với giao diện thân thiện, dễ sử dụng.
2. Pingdom: Cung cấp báo cáo chi tiết về thời gian tải trang, kích thước trang, số lượng yêu cầu.
3. GTmetrix: Đánh giá website dựa trên cả PageSpeed và YSlow, giúp bạn có cái nhìn toàn diện hơn.
4. WebPageTest: Cho phép kiểm tra tốc độ trên nhiều trình duyệt và thiết bị khác nhau.
5. Dotcom-monitor: Kiểm tra tốc độ từ nhiều vị trí địa lý khác nhau.
6. PageScoring: Giao diện đơn giản, dễ hiểu, phù hợp với người mới bắt đầu.
7. Google Chrome DevTools: Công cụ "ngay trong tầm tay", được tích hợp sẵn trên trình duyệt Chrome.
Khi kiểm tra tốc độ website, hãy lưu ý một số thông số quan trọng như:
-
Load Time (Thời gian tải trang): Thời gian để website hiển thị hoàn toàn nội dung trên trình duyệt.
-
Page Size (Kích thước trang): Tổng dung lượng tất cả các tệp tin trên một trang web.
-
Number of Requests (Số lượng yêu cầu): Số lần trình duyệt phải gửi yêu cầu đến máy chủ để tải tất cả tài nguyên của trang web.
Cải thiện PageSpeed cho Website
Website của bạn đang "ì ạch", chậm chạp? Đừng lo lắng, hãy áp dụng ngay những "bí kíp" sau đây để "hô biến" website trở nên "thần tốc" hơn:
1. Kích thước ảnh
Hình ảnh quá lớn là "kẻ giết người thầm lặng" khiến website của bạn "chạy như rùa bò". Hãy "siết chặt" dung lượng hình ảnh bằng cách:
Cách tăng tốc độ trang: Giảm kích thước hình ảnh
-
Sử dụng định dạng hình ảnh webp, giúp giảm dung lượng mà vẫn đảm bảo chất lượng.
-
Thay đổi kích thước ảnh phù hợp với website trước khi tải lên.
-
Sử dụng công cụ nén ảnh như TinyPNG, ImageOptim,...
2. Plugin và mã bên ngoài
Mỗi plugin hoặc đoạn mã bên ngoài đều "tiêu tốn" thời gian tải trang. Hãy là người "tiêu thụ thông minh" bằng cách:
-
Chỉ cài đặt những plugin thực sự cần thiết, có lượt tải cao, đánh giá tốt.
-
Tìm hiểu kỹ về plugin/mã nguồn trước khi sử dụng, đảm bảo chúng được cập nhật thường xuyên và không gây xung đột.
-
Hạn chế tối đa việc nhúng mã bên ngoài, nếu có thể hãy tự tạo hoặc tìm kiếm giải pháp thay thế tối ưu hơn.
3. Quản lý thẻ với Google Tag Manager
Google Tag Manager (GTM) giúp bạn quản lý các đoạn mã theo dõi website một cách gọn gàng, tránh gây "rối rắm" và ảnh hưởng đến tốc độ tải trang.
Lưu ý: Trước khi chuyển sang dùng GTM, hãy loại bỏ hoàn toàn các thẻ cũ được nhúng trực tiếp trên website.
Công cụ hỗ trợ cải thiện tốc độ website
Sau khi "soi" xong tốc độ website với các công cụ trên, bạn sẽ nhận được "bản chẩn đoán" cũng như "lời khuyên" từ các "bác sĩ" tài ba. Hãy tận dụng ngay những công cụ hỗ trợ cải thiện sau đây:
- Google PageSpeed Tools - PageSpeed Insights: Không chỉ là "giám khảo" khó tính, PageSpeed Insights còn kiêm luôn vai trí "quân sư" tài ba với những gợi ý cải thiện chi tiết, dễ hiểu.
- PageSpeed Insights Chrome Extension: "Cánh tay phải" đắc lực, cho phép bạn phân tích tốc độ website ngay trên trình duyệt một cách nhanh chóng, thuận tiện.
- Google Analytics - Site Speed Suggestions: "Kho tàng" dữ liệu về hành vi người dùng, giúp bạn xác định những trang web có thời gian tải chậm, lượt xem thấp để ưu tiên cải thiện.

Tối ưu website toàn diện với các yêu tố nào?
Để "lột xác" website một cách hoàn hảo, hãy "bỏ túi" ngay những "chìa khóa" sau đây:
-
Enable compression (Kích hoạt nén dữ liệu): "Nén" các tệp tin website như HTML, CSS, JavaScript để giảm dung lượng, giúp trình duyệt tải nhanh hơn.
-
Minify CSS, JavaScript, HTML (Minify code): Loại bỏ khoảng trắng, ký tự thừa trong mã nguồn để giảm kích thước tệp tin, giúp website "nhẹ nhàng" hơn.
-
Reduce redirects (Giảm chuyển hướng): Hạn chế tối đa việc chuyển hướng giữa các trang web, bởi mỗi lần chuyển hướng đều "tiêu tốn" thời gian quý báu của người dùng.
-
Remove render-blocking JavaScript (Loại bỏ JavaScript chặn hiển thị): Sử dụng async hoặc defer để trình duyệt "ưu tiên" hiển thị nội dung trước, sau đó mới tải JavaScript, tránh tình trạng "trắng trang" khiến người dùng "nản lòng".
-
Leverage browser caching (Client Caching): Cho phép trình duyệt "ghi nhớ" một số tài nguyên của website (hình ảnh, CSS, JavaScript...) trên thiết bị người dùng. Nhờ đó, lần truy cập tiếp theo sẽ diễn ra nhanh hơn rất nhiều.
-
Improve server response time (Server Caching): Tối ưu máy chủ để "đáp trả" các yêu cầu từ trình duyệt nhanh nhất có thể.
-
Use a content distribution network (CDN): "Phủ sóng" website trên toàn cầu bằng cách sử dụng mạng lưới máy chủ CDN. Khi đó, dù người dùng ở bất kỳ đâu trên thế giới cũng có thể truy cập website của bạn với tốc độ "nhanh như gió".
-
Optimize images (Tối ưu hình ảnh): Như đã đề cập ở trên, hình ảnh là "thủ phạm" thường khiến website "ì ạch". Ngoài việc giảm dung lượng và kích thước, bạn cũng nên:
-
Sử dụng thuộc tính alt để mô tả hình ảnh, giúp Google hiểu nội dung và cải thiện thứ hạng SEO.
-
Chọn định dạng hình ảnh phù hợp: JPEG cho hình ảnh nhiều màu sắc, PNG cho hình ảnh có nền trong suốt.
-
Trong cuộc đua khốc liệt của thị trường trực tuyến, việc tối ưu PageSpeed Insights và nâng cao tốc độ website không còn là lựa chọn, mà là "cuộc chạy đua vũ trang" bắt buộc để giành lấy sự chú ý của khách hàng và vượt mặt đối thủ.
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
![[BLACKFRIDAY2024] KDATA sale 70% hoặc x2 thời hạn [BLACKFRIDAY2024] KDATA sale 70% hoặc x2 thời hạn](https://s3.kstorage.vn/api-kdata/images/banner/6733255e0aeb0.png)